HugoのBlogに記事検索機能を追加する
このブログはHugoで構築されています。
Cloudflare PagesとHugoでブログ作った
シンプルかつ高速でとても気に入っているのですが、流石に記事検索機能が欲しいなと思っていたので追加しました。

実装
Hugoそのものに検索機能はないのですが、公式ドキュメントにいくつか実装パターンが紹介されています。
その中でも追加でライブラリのインストールなどが不要でクライアント側で完結するこちらの記事を参考にしました。
基本的に記事の通りにファイルを配置していけば完結しますがちょっと変えたところなどを記載していきます。
具体的な変更ファイルはこちらのPRでまとまっています。
HTML - Search Form
こちらは検索のinputを入力する枠部分です。
この4行のhtmlを好きなところに埋め込んでねってことなのでメニューのiconの下に配置しました。
Page - content/search/_index.md
これは /searchのパスを有効にするために配置します。
特に_index.mdの形にする必要はない(はず)なのでディレクトリを切らずにそのままファイルにしてます。
Layout - layout/_default/search.html
基本的に中身は変えていないですが、私の使用しているtheme(m10c)の場合JavaScriptのファイルを置くデフォルトのパスがなかったため、読み込むように一行追記しています
1<script src="/js/search.js"></script>
JS
中身はそのままです。
ファイルを置く位置およびファイル名は先ほどのsearch.htmlから読めればいいので、themeによってパスが指定されていればそこに、なければ適当な位置に配置します。
The Data - layouts/_default/index.json
こちらが実際に検索実行するためのデータソースです。
記事のタイトルやタグ、本文を含むJsonを生成します。
内容そのままだと投稿した記事以外のページ(Aboutなど)も検索対象になっていたため、Rangeの箇所にwhereを追加しています。
※ 最初に貼ったPRから追加で修正しています
fdff40eeba1618145c45155582205a3bea771aad
{{- range where .Site.RegularPages "Type" "posts" -}}
Config
これはそのままです。特に編集はしていません。
動作確認

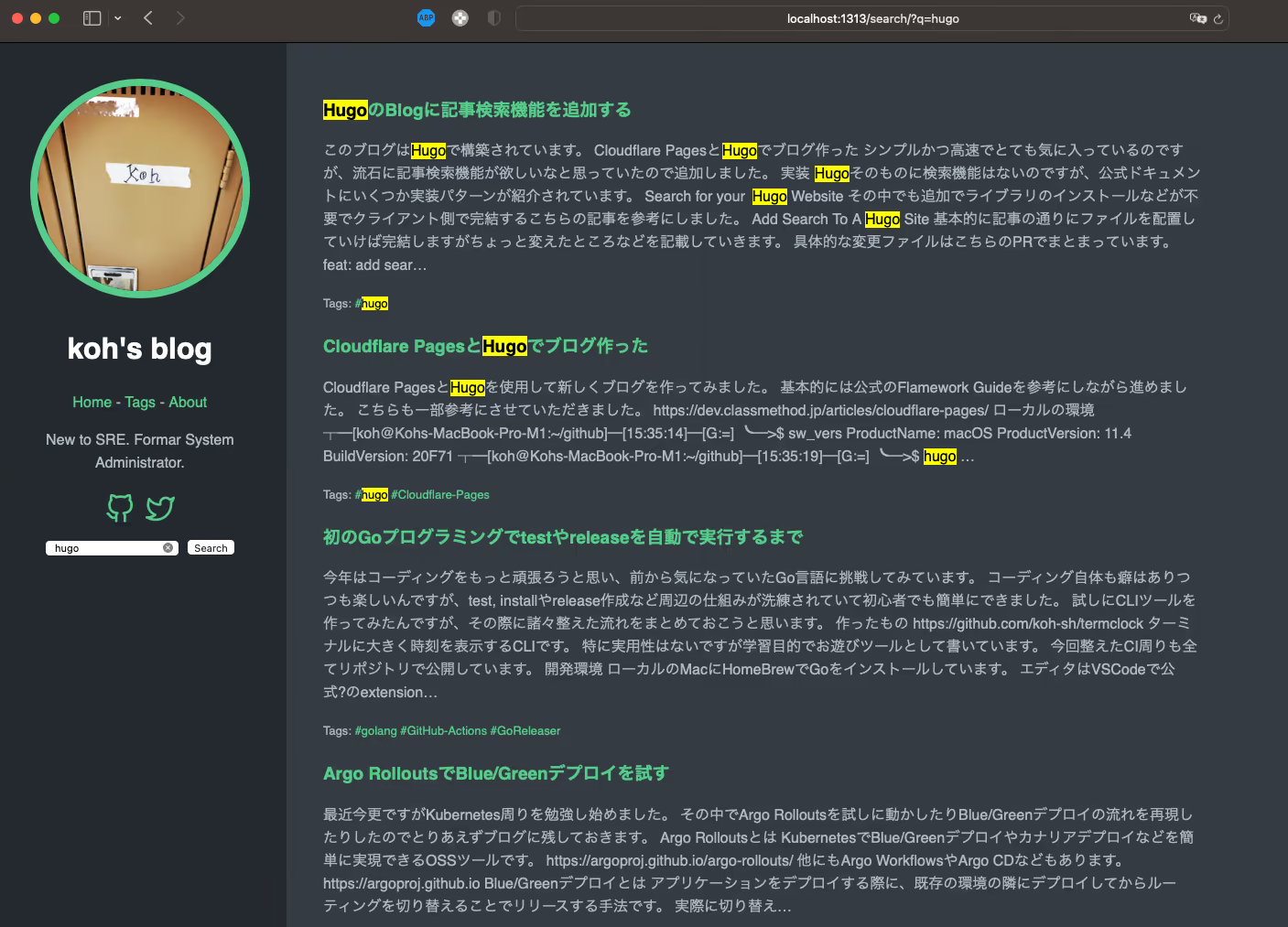
このような形で検索ができ、ヒットした箇所がハイライトされます。
ただし使用しているFuse.jsが曖昧検索の機能のため綺麗にマッチした記事以外も検索結果に表示されます。
オプションをうまく調整すれば検索結果をコントロールできそうなので追々試してみたいです。
 はてブ
はてブ